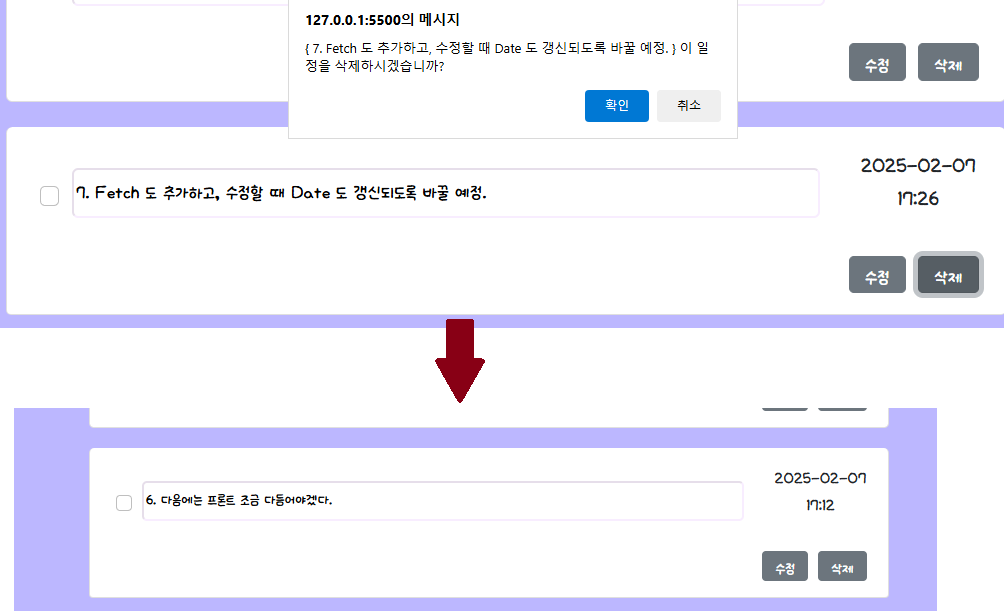
1. API 키 발급 후, 재연동오늘 이슈가 있었던 Firebse의 API 키를 새로 발급 받았다.2. 삭제버튼- 어제 하지 못했던 삭제버튼을 다시 작성했다.- Checkbox 타입일 경우에는 JS 가 독립적으로 인식하나, Button요소는 그렇지 못하기 때문에 $().click 이런식으로 접근하면 단 하나의 버튼요소만 접근 하게 된다.- 그리하여 $(document).on('click','.deleteBtn', func (){}) 이런식으로 document에 접근해서 코드해야한다.- 실수로 삭제할 경우를 대비해서 window.confirm 이라는 것도 받았다.$(document).on('click', '.deleteBtn', async function () { // ID 가져오고 let ch..