프로젝트의 마지막 Git 배포를 해보겠다. 아래는 실제 만들어진 웹 사이트이다.
직접 데이터 추가, 삭제 가능하니 구경해도 될 거 같다!
👉👉 https://sinyoung0403.github.io/Todo_simple/ 👈👈
✅ Git 연동, 파일 보내기
- Git의 Repository 에 접근하려면 먼저 Git 연동을 해야한다.
1️⃣ Git 설치
- 먼저 Git이 설치되어 있어야 한다. 나는 설치 되어 있어 있고, 연동을 미리 해두었다.
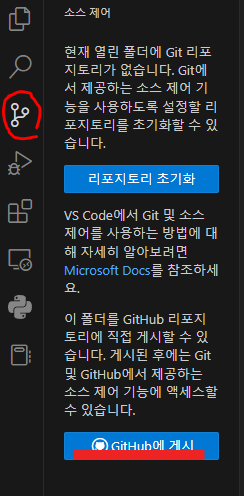
2️⃣ VS code 에서 소스 제어라고 되어 있는 부분을 클릭 후 GitHub 게시를 클릭하여 준다.

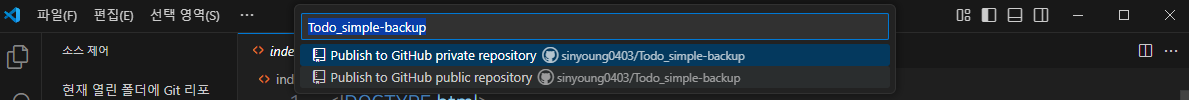
3️⃣ 상단에 뜬 것 중 하나 선택

- private 는 비공개 public 은 공개라고 보면 된다.
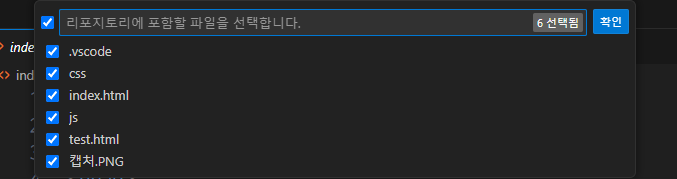
4️⃣ 원하는 파일 선택하기

- 나는 test.html만 넣어보겠다. ( 게시물을 위해 두번째 하는 거.. )
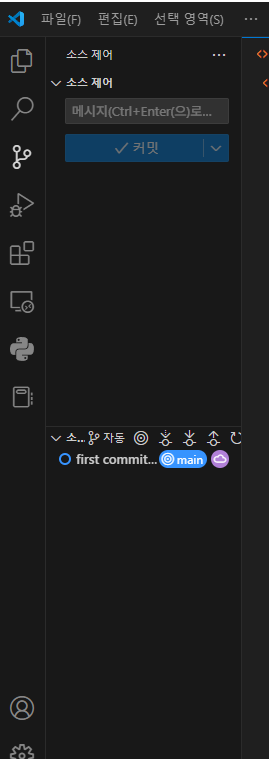
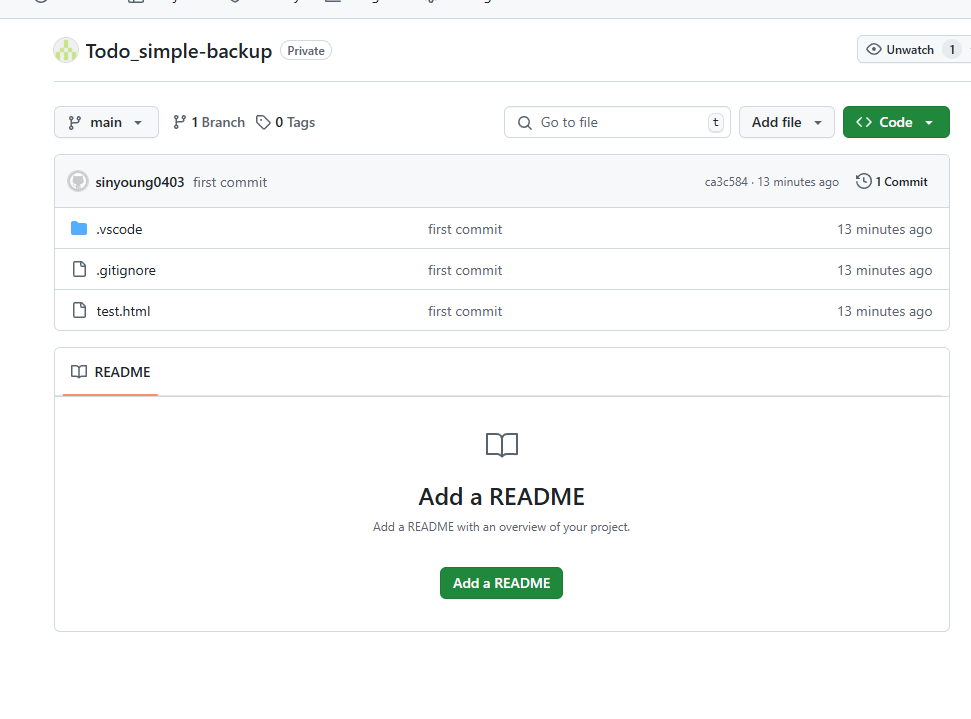
5️⃣ 레포지토리 연결 확인

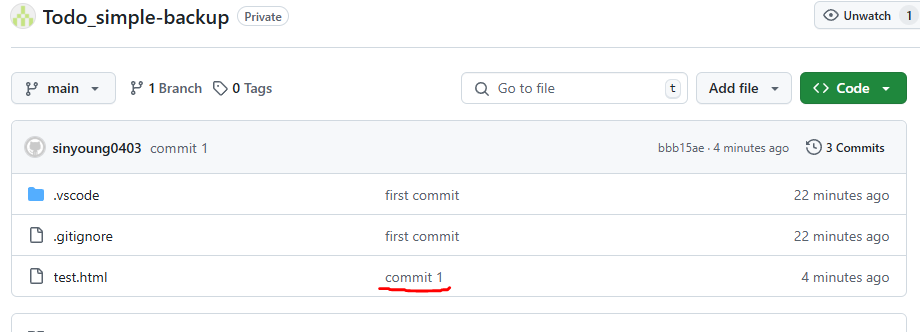
- 이렇게 되어 있으면 잘 된거다. 아래와 같이 git repository에도 파일이 추가 되어 있는 걸 확인 할 수 있다.

✅ Git 커밋
- 변경 사항이 있을 때, git에 변경된 폴더를 넣는 방법이다.
- Git 은 add -> commit -> push 만 기억하면 된다.
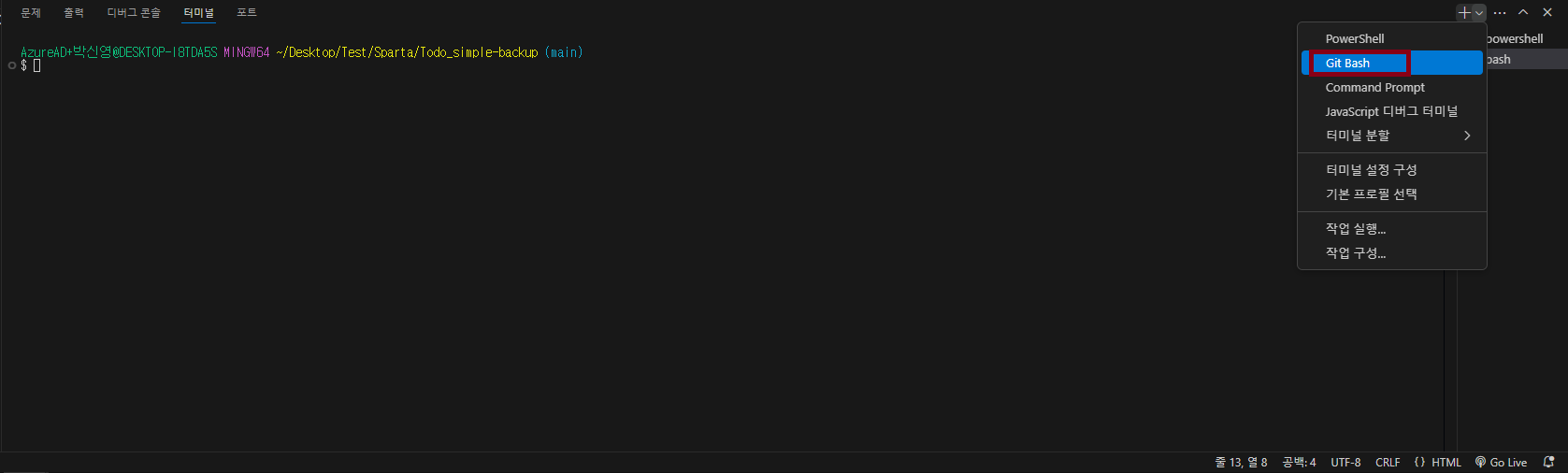
git pull --rebase origin main1️⃣ git bash 를 열어주기
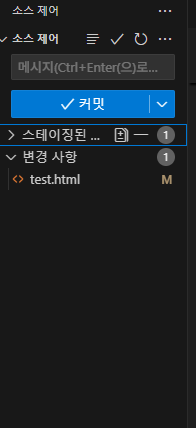
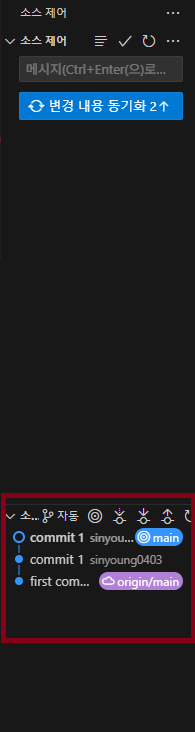
- 변경 사항이 있으면, 화면처럼 변경사항에 파일이 추가되어 있는걸 볼 수 있다.

- 명령어를 수행하기 위해 터미널 창에 있는 git bash 를 클릭하여 준다.

2️⃣ Repository 연결 확인
git remote -v- 위 코드를 통해서 Repository url 연결이 잘 됐는지 확인 해주어야 한다.
3️⃣ git branch main 확인
git branch- main 이 있는지 확인해야한다. 없다면 아래 코드를 이용해 만들어주어야 한다.
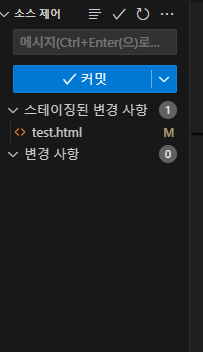
git checkout -b main3️⃣ add 하기
git add .- 파일을 추가해주는 것이다. 수정된 파일이 이렇게 화면과 같이 '스테이징된 변경 사항' 에 들어간다.

4️⃣commit 하기
git commit -m "커밋할 때 쓸 메시지"- 위의 코드를 쓰게 되면 git bash 에 아래와 같이 뜨게 된다.
$ git commit -m 'commit 1'
[main 8920e33] commit 1
1 file changed, 1 insertion(+), 1 deletion(-)- 왼쪽화면에서는 commit이 추가되었다고 표시 되어 있다.

5️⃣ pull 하기
- 만약 Repository의 파일들을 로컬 컴퓨터에서 수정하지 않고 변경된 부분이 있다면 아래의 코드를 통해 변경사항을 가지고 와야 한다.
git pull --rebase origin main6️⃣ push 하기
- 모든 commit을 완료하였으면, push 해주면 된다.
git push- 그러면 git bash 창에 아래와 같이 뜬다.
$ git push
Enumerating objects: 8, done.
Counting objects: 100% (8/8), done.
Delta compression using up to 8 threads
Compressing objects: 100% (6/6), done.
Writing objects: 100% (6/6), 533 bytes | 533.00 KiB/s, done.
Total 6 (delta 4), reused 0 (delta 0), pack-reused 0 (from 0)
remote: Resolving deltas: 100% (4/4), completed with 2 local objects.
To https://github.com/sinyoung0403/Todo_simple-backup.git7️⃣ Git 가서 확인하기

- 이렇게 뜨면 성공이다 : >
✅ Git 배포하기.
- 웹 배포할때 중요한 부분이 css나 js 경로를 상대경로로 해야한다는 것이다!
- 상대경로로 바꾸어 준 뒤에 웹 배포를 해야한다. 웹 배포는 전에 쓴 블로그에 정리를 해두었으니 참고하면 될 거 같다 : >
2025.02.05 - [백엔드 부트캠프[사전캠프]/TIL] - [내일배움캠프-사전캠프 10일차] Web 5주차
[내일배움캠프-사전캠프 10일차] Web 5주차
1. FireBase 라이브러리 세팅2. addDocs 데이터를 추가- 먼저 데이터를 읽어오구- 그 데이터를 딕셔너리로 만들어 준 후- 딕셔너리를 addDoc로 넣어주기. await addDoc(collection(db, ""), doc)$("#id").click(async functi
sintory-04.tistory.com
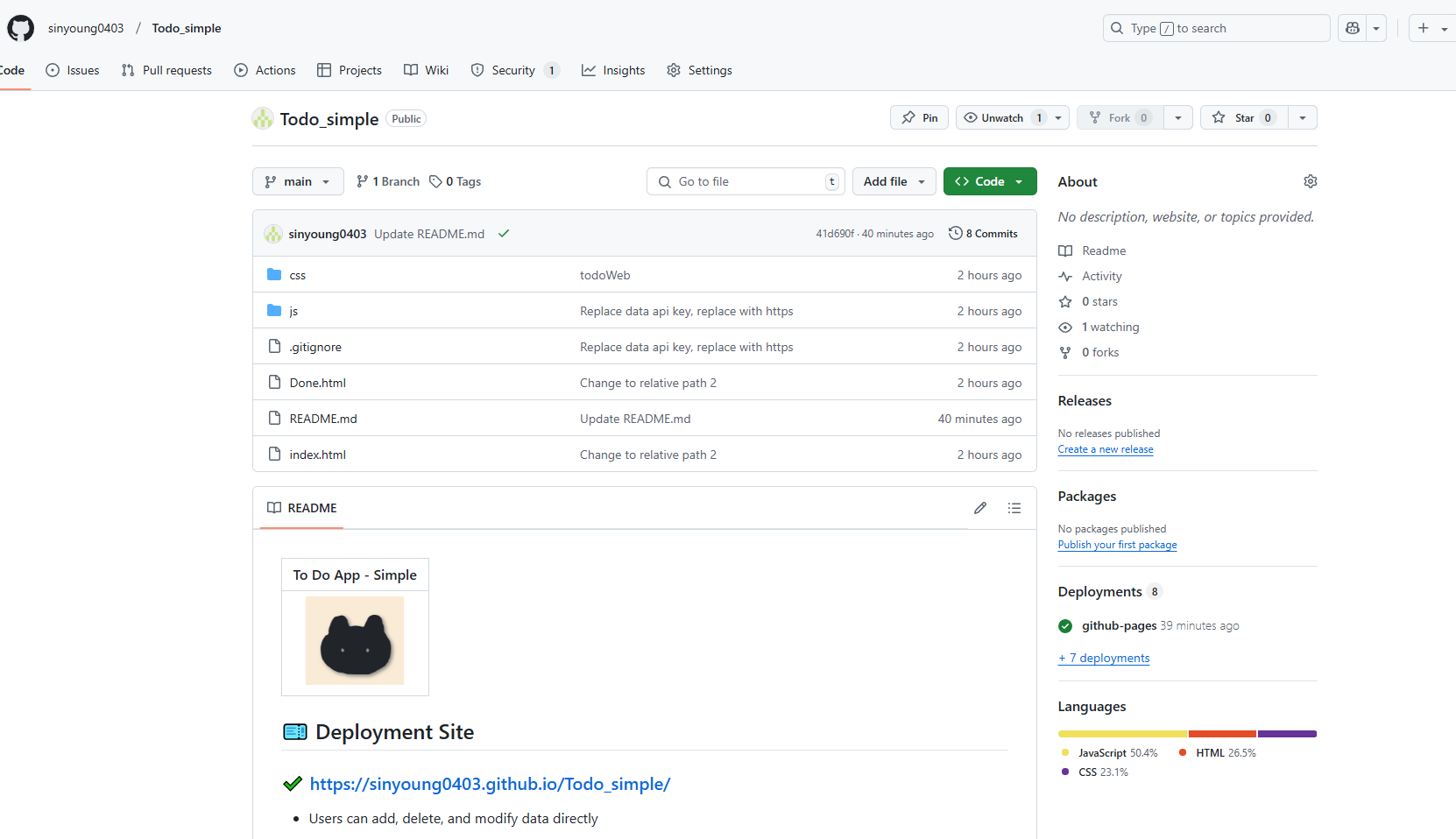
- 나는 내가 했던 웹 프로젝트를 Git에 게시를 했고, 배포사이트도 넣어두었다 : >
- 원래는 js 파일을 ignore 하는 형식으로 배포를 할려고 했으나(실제로 성공도 함.) 그렇게 되면 js 코드들이 작동을 하지 않았다.
- JS 파일을 숨기고 싶다면 외부에 클라우드를 쓰는 등의 방식으로 해야한다는데, 차라리 그런 방법을 찾는 거 보단 안 쓰는 구글 아이디로 firebase를 새로 가입하여 연동해두기로 결정했다.

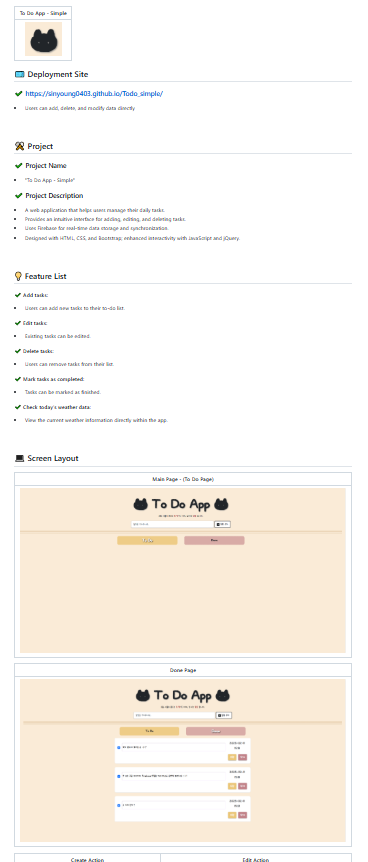
✅ Git Read.me 파일 꾸미기
- 배포를 하였으니, 이제 사용자들이 읽을 수 있는 Read.me 파일을 꾸미기로 하였다.
- Deployment Site, Project, Feature List, Screen Layout, Stacks 순으로 정리하였다.
- 다음에는 Data 부분도 추가할 예정이다 : >

✅ 오늘의 회고
- 드디어 웹을 다 만들고 배포까지 성공했다 ! 🙌🙌
- 하지만 아직 수정해야할 부분이 있다. 🤐🤐
- 토스트 창을 안 닫으면 창이 사라지는데 이때, 화면 리로드가 안 되는 것. 모달 사용시, 정적 모달로 할 것.readme 파일에 데이터 설명 안 적은 것. 이렇게 3가지이다.
- 이 부분은 오늘 수정할 것인데, 일단은 밥 먹고 할 예정이다 🤮 빨리 수정 되는 부분이니.. 다행이다.
- 오늘 할 일 끝 : > (오늘 원래 동기, 비동기 공부하기로 했는데.. Read.me 꾸미다가 끝나버려따 ..🙄)
'백엔드 부트캠프[사전캠프] > TIL' 카테고리의 다른 글
| [내일배움캠프-사전캠프 16일차(마지막)] 사전캠프 최종 검토 (1) | 2025.02.14 |
|---|---|
| [내일배움캠프-사전캠프 15일차] 동기, 비동기 작업 (1) | 2025.02.12 |
| [내일배움캠프-사전캠프 13일차] Web 프로젝트 3일차 (1) | 2025.02.10 |
| [내일배움캠프-사전캠프 12일차] Web 프로젝트 2일차 (1) | 2025.02.07 |
| [내일배움캠프-사전캠프 11일차] Web 프로젝트 1일차 (1) | 2025.02.06 |