1. API 키 발급 후, 재연동
오늘 이슈가 있었던 Firebse의 API 키를 새로 발급 받았다.
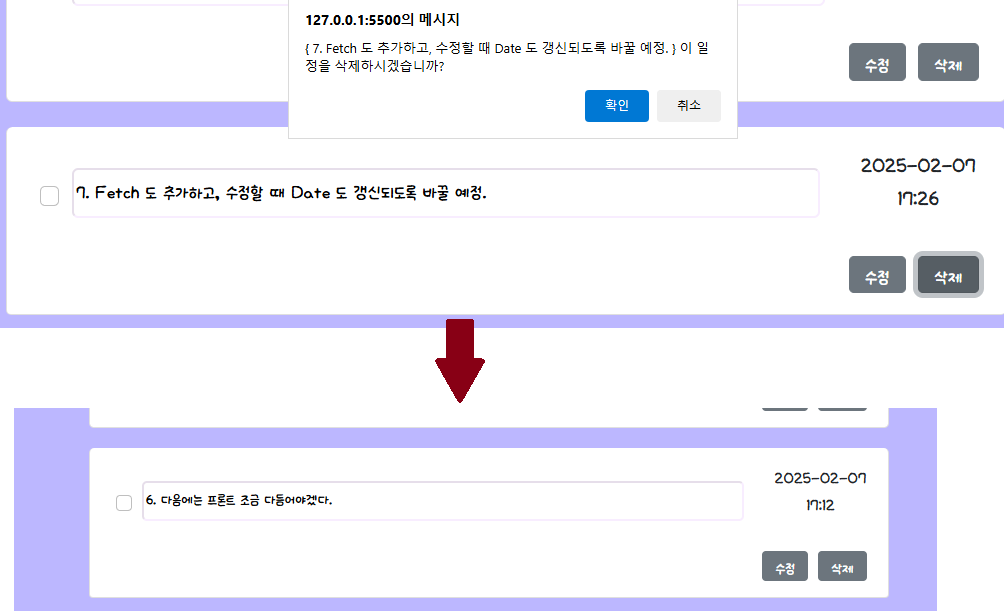
2. 삭제버튼
- 어제 하지 못했던 삭제버튼을 다시 작성했다.
- Checkbox 타입일 경우에는 JS 가 독립적으로 인식하나, Button요소는 그렇지 못하기 때문에 $().click 이런식으로 접근하면 단 하나의 버튼요소만 접근 하게 된다.
- 그리하여 $(document).on('click','.deleteBtn', func (){}) 이런식으로 document에 접근해서 코드해야한다.
- 실수로 삭제할 경우를 대비해서 window.confirm 이라는 것도 받았다.
$(document).on('click', '.deleteBtn', async function () {
// ID 가져오고
let check_id = $(this).closest('li').attr('id');
// Label 가져오고
let task_text = $(this).closest('li').find('input[type="text"]').val().trim();
let text = "{ " + task_text+ " } 이 일정을 삭제하시겠습니까?";
// 실제로 삭제할건지 아닌지 물어보기.
const isConfirmed = window.confirm(text);
if (isConfirmed) {
const docRef = doc(db, 'todos', check_id);
try {
await deleteDoc(docRef); // 쿼리로 문서 검색
alert('일정이 삭제되었습니다.');
window.location.reload(); // 삭제 후 새로 고침
} catch (error) {
console.error("삭제 실패: ", error);
}
}
else {
alert("삭제가 취소되었습니다.");
}
});
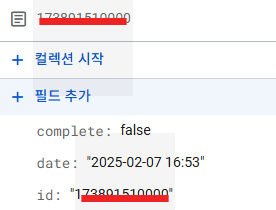
3. 새로운 ID 생성 + Date 데이터 추가
- 어제까지만해도 Firebase는 사용자가 직접 ID를 부여 못하는 줄 알았다. 하지만 customID를 부여할 수 있는 걸 알았다. 그래서 CustomID를 주고자 한다.
- ID를 1,2,3,4,5 이런식이 아닌, 현재 시간을 밀리초로 변환한 숫자를 문자형으로 바꾸어서 쓸 것이다.
// 버튼 클릭시, DB에 전달
$('#todoBtn').click(async function () {
let taskText = $('#todoText').val();
let customId = Date.now().toString(); // 예시로 customId를 생성합니다 (고유값)
let complete = false;
let date = getTodayDate();
// customId 로 id 지정해서 추가하기.
const docRef = doc(db, "todos", customId);
try {
await setDoc(docRef, {
id: customId,
text: taskText,
complete: complete,
date: date
});
alert('일정이 추가 되었습니다.');
window.location.reload();
} catch (error) {
console.error("에러가 발생했습니다. ", error);
}
})- 확실히 이렇게 하니까 ID 를 굳이 찾을 코드를 짜지 않아도 되었다.

- 뭔가 이렇게만 넣으니 심심해서, 현재의 날짜와 시간 데이터도 넣었다.\

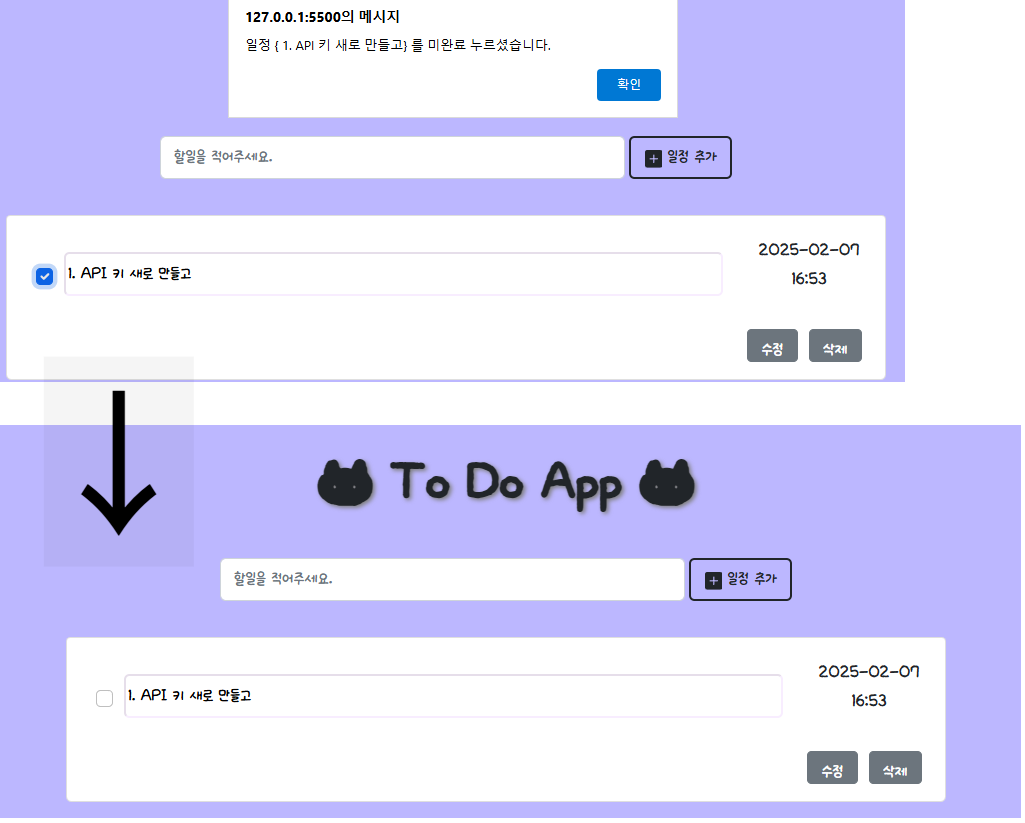
4. Check box 작동
- 어제 Checkbox 하다가 그만했었는데, true, false 를 알려주는 complete 데이터로 해결했다.
- JS가 Checkbox 는 독립적으로 인식하기 때문에 $(document) 로 하지 않았다.
// 만약에 체크가 되어 있다면, 이 부분은 > 체크로 표시해주기
$('.form-check-input').change(async function () {
let check_id = $(this).closest('li').attr('id');
let check_text = $(this).closest('li').find('input[type="text"]').val().trim();
const docRef = doc(db, "todos", check_id);
if ($(this).is(':checked')) {
alert('일정 { ' + check_text + '} 를 완료 누르셨습니다.');
await updateDoc(docRef, {
complete: true,
});
} else {
alert('일정 { ' + check_text + '} 를 미완료 누르셨습니다.');
console.log('체크 해제됨:', check_id);
await updateDoc(docRef, {
complete: false,
});
}
window.location.reload();
});
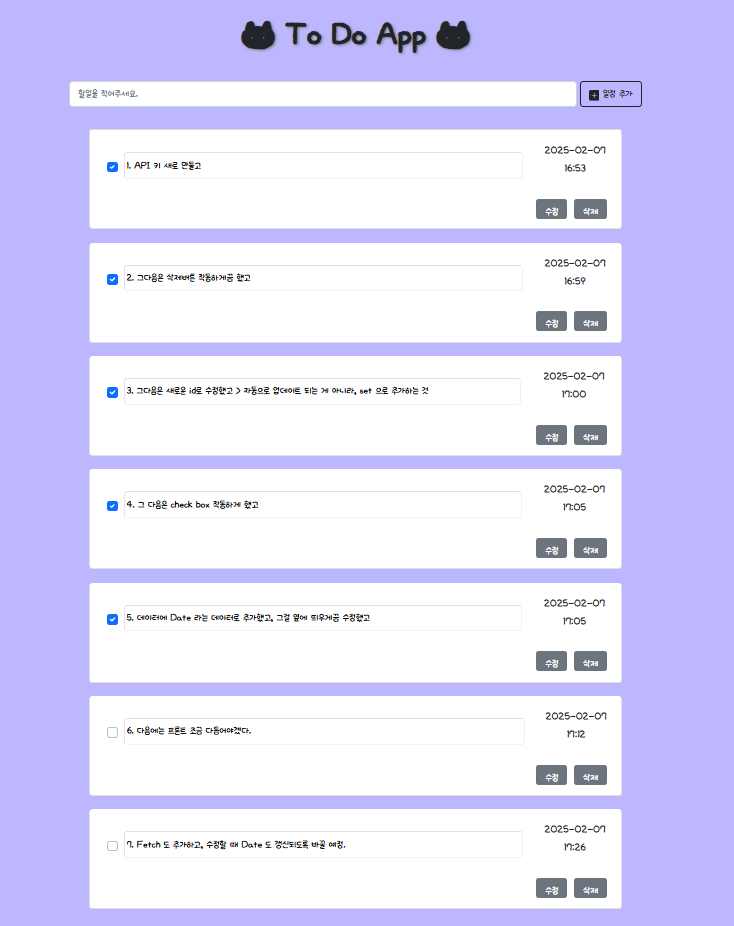
5. 전체 부분

- 추후에 사진과 동일하게 프론트를 다듬어야되고, Fetch와 Date 갱신 수정을 할 예정이다.
오늘의회고
- Fetch를 수정하지 못한 부분은 아쉽지만, 그래도 오늘 꽤 완성이 된 거 같다.
- 내가 디자인을 정말 못해서 ^ㅡ^.. 아쉽게도 프론트는 예쁘지는 못했으나 ! 그래도 나름 만족스럽다.
- firebase 가 정말 다른 프레임워크에 비해 쉬워서 다행이다 : >
- 내 친구, GPT가 큰 도움을 주어서 다행이다 ㅎ.. AI 최공.. !
'백엔드 부트캠프[사전캠프] > TIL' 카테고리의 다른 글
| [내일배움캠프-사전캠프 14일차] Web 프로젝트 4일차 [완성] (0) | 2025.02.11 |
|---|---|
| [내일배움캠프-사전캠프 13일차] Web 프로젝트 3일차 (1) | 2025.02.10 |
| [내일배움캠프-사전캠프 11일차] Web 프로젝트 1일차 (1) | 2025.02.06 |
| [내일배움캠프-사전캠프 10일차] Web 5주차 (1) | 2025.02.05 |
| [내일배움캠프-사전캠프 09일차] Web 3주차 ~ 4주차 (2) | 2025.02.04 |