1. 상황
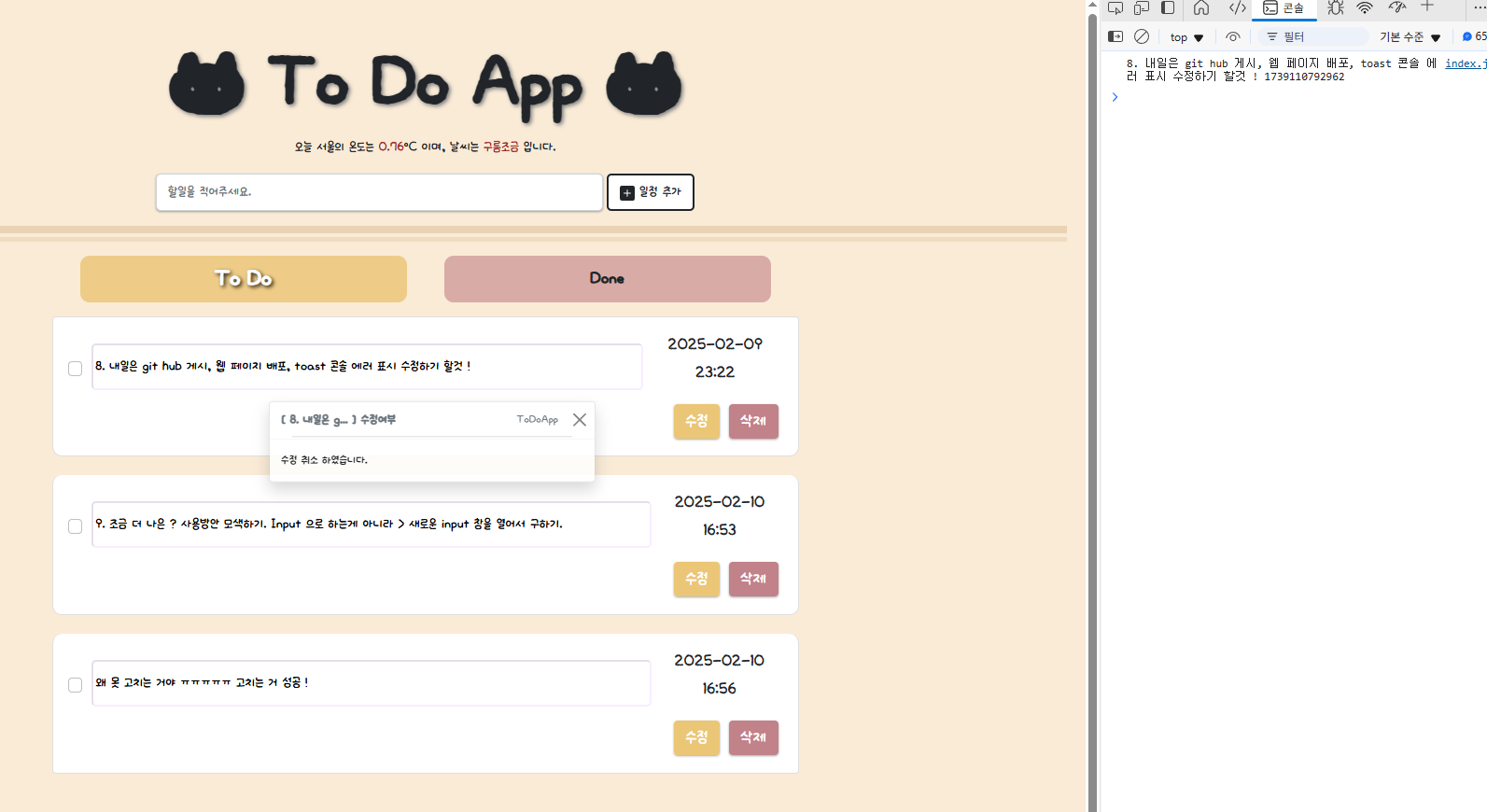
- modal이 잘 작동 되었다. 영상을 한번 보겠다.
- 잘 작동되기만 하면은 문제 없을 줄 알았는데 웹 콘솔에 이상한 에러가 생겼다.
Blocked aria-hidden on an element because its descendant retained focus.
The focus must not be hidden from assistive technology users.
Avoid using aria-hidden on a focused element or its ancestor.
Consider using the inert attribute instead, which will also prevent focus.
For more details, see the aria-hidden section of the WAI-ARIA specification at https://w3c.github.io/aria/#aria-hidden.
Element with focus: button
Ancestor with aria-hidden:- 한글로 해석하자면 아래와 같다.
" 요소에 aria-hidden을 적용하여 숨겼으나, 그 요소의 자식 요소는 여전히 포커스를 유지하고 있습니다.
접근성 기술을 사용하는 사용자에게 포커스를 숨기지 않도록 해야 합니다.
포커스가 있는 요소나 그 조상 요소에 aria-hidden을 사용하는 것은 피해야 합니다.
대신 inert 속성을 사용하는 것을 고려해보세요. 이 속성은 포커스를 막는 것뿐만 아니라, 그 요소와 자식 요소를 모두 '비활성화'합니다.
더 자세한 사항은 WAI-ARIA 명세의 aria-hidden 섹션을 참조하세요:"
- aria-hidden 에 문제가 있는 것 같다.
2. 문제 원인
- aria-hidden: 이 속성은 요소와 그 자식들을 보조 기술에서 숨기기 위해 사용됩니다. 그러나 포커스를 가진 요소에 aria-hidden을 적용하면 문제가 생길 수 있다. 왜냐하면, 포커스가 있는 요소는 보조 기술 사용자에게 여전히 접근 가능해야 하기 때문이다.
- "포커스가 있는 요소"란 사용자가 현재 상호작용하고 있는 요소를 의미한다. 예를 들어, 버튼 및 링크와 같은 걸 뜻한다.
- 보조 기술이란? 스크린리더나 키보드 내비게이션을 말한다. 예를 들면, 키보드 내비게이션은 탭 키를 이용해 버튼과 링크 탐색 등을 할 수 있는 것다.
= > 그러니까, 포커스를 가진 요소는 이와 같이 보조기술 사용자게에 접근이 가능해야한다.
- 포커스가 있는 요소는 숨길수가 없는데, 만약 aria-hidden을 사용하여 포커스가 있는 요소를 숨기게 되면 사용자에게 그 요소가 아예 보이지 않거나 상호작용할 수 없게 된다.
- 그 결과, 웹 페이지의 일부 기능을 사용하지 못하게 되어 접근성이 떨어지게 된다.
" 포커스가 있는 요소는 보조 기술을 사용하는 사용자에게도 여전히 접근 가능해야 하며, aria-hidden을 사용하여 그 요소를 숨기는 것은 접근성을 저하시킬 수 있기 때문에 피해야 한다. "
위와 같은 이유로 에러가 뜬 것이다.
3. 해결
- 이 부분은 진짜 4시간동안 앉아서 해결 방법을 찾아 다녔는데, <모달이 닫힐 때 포커스를 제거하는 처리>하는 방향으로 수정하면 되었다. 그리고 css 를 강제로 position 해두어도 에러가 생기니 강제 position 말고 bootstrap 을 이용하여 위치를 강제하자.
- 이렇게 코드를 하면 에러도 안 뜨고 ! 동적으로 모달을 추가할 수 있다 : >
- 귀찮게 html 코드를 여러개 만들지 않아도 되는 것이다. 맨 아래 // 모달이 닫힐 때 포커스를 제거하는 처리 이부분이 이번 오류의 Solution 이다 : >
// Modal을 전달.
function actionModal(title, message, action) {
// 모달의 HTML 구조를 동적으로 생성
const modalHTML = `
<div class="modal fade" id="myModal" tabindex="-1" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="myModalLabel">${title}</h5>
</div>
<div class="modal-body">
${message}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" id="modal-closeBtn" data-bs-dismiss="modal">닫기</button>
<button type="button" class="btn btn-primary" id="modal-actionBtn" >${action}</button>
</div>
</div>
</div>
</div>
`;
// 모달 HTML을 body에 추가
document.body.insertAdjacentHTML('beforeend', modalHTML);
// Bootstrap 모달 인스턴스를 생성하고 표시
const modalElement = document.getElementById("myModal");
const myModal = new bootstrap.Modal(modalElement);
// 모달을 표시
myModal.show();
// // 모달이 닫힐 때 포커스를 제거하는 처리
document.addEventListener('hide.bs.modal', function (event) {
if (document.activeElement) {
document.activeElement.blur();
}
});
}
- 그리고 추가할 부분에 아래와 같이 해주면 된다. ! 아래코드는 edit 버튼 누를시 모달이 실행되는 코드이다.
$(document).on('click', '.editBtn', async function () {
actionModal("title", "message", "action");
})- 실행화면을 보겠다 !

- 닫기를 눌러도 옆에 콘솔이 깨끗한걸 볼 수 있다 : >

'Error 해결' 카테고리의 다른 글
| [Firebase] 보안문제 (0) | 2025.02.07 |
|---|---|
| [Entity 생성자 Error] (0) | 2025.01.11 |
| [Node.js Error] tsc -v 확인 불가능, React 설치 불가능 (0) | 2025.01.03 |