
HTML, TypeScript, CSS, React 로 개발할 것임.
1. NodeJS 설치
- 20 버전으로 설치
2. 설치 후 cmd 에서 node와 npm 버전 확인 (설치 확인하는 것)
npm -v
node -v
3. 타입스크립트 설치
npm install -g typescript
4. 리액트와 타입스크립트 프로젝트 설치
- 새로운 파일 지정 후, front 전용 폴더 생성 할것임.
- 일단 본인은 npm 으로 create-react-app 폴더 생성에 의존성 문제가 너무 많아 yarn을 통해 설치할 예정
// yarn 설치
npm install -g yarn
// react-app 만들면서 template을 typescript로 하기
yarn create react-app todoapp-front --template typescript
// 그 후시작
cd todoapp-front
yarn start
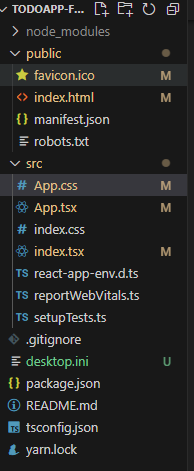
5. 그러면 개발 환경은 끝! 불필요한 파일은 삭제하면 됨.

'프로젝트 > ToDoApp프로젝트-Spring' 카테고리의 다른 글
| [ToDoApp] REST API 개념 (0) | 2025.01.05 |
|---|---|
| [벡앤드] Docker 를 통해서 MySQL 연결, 그 후 Spring Boot 연결 (0) | 2025.01.05 |
| [To Do App] 개발환경 설정 - 백엔드 개발환경 (2) | 2025.01.02 |
| [To Do App] 프로젝트 설계 (0) | 2025.01.02 |